구글 SEO 이미지 최적화 위한 alt태그 적용 방법
티스토리 검색 유입 경로에는 다음, 네이버, 구글, 줌, 빙, 카카오톡 등 여러 통로가 있습니다.
저는 아직 티스토리 초보라서 다음 유입이 제일 많은데요, 구글 유입량이 늘어나기를 희망하고 있습니다.
그런데 구글 SEO에 맞게 포스팅하는 방법은 공부가 필요하더라구요.
그 중에 하나가 바로 구글 SEO 이미지 최적화 위한 alt태그 적용 방법입니다.
#구글 SEO 이미지 최적화 위한 alt태그
*SEO란?
- Search Engine Optimization의 약자로 검색 엔진 최적화를 뜻합니다.
구글 SEO는 많이 들어보셨을텐데, 구글 검색 엔진 최적화를 위해서는 글 작성 이외에도 이미지 최적화를 위해 이미지 입력 후, alt태그 적용도 필요하다고 하더라구요.
시각장애인은 사진을 볼 수 없기 때문에 사진설명을 텍스트 해줘야 한다고 합니다.
구글에서는 시각장애인이 검색했을때도 불편함이 없도록 사진도 글로 설명해 줄 수 있도록 하기 위함인 시스템인 것 같습니다.
그래서 이미지를 alt태그 적용을 반드시 해야 구글 SEO에 적합해 지나봅니다.
초보에게는 알아야 할것들이 너무 많아요.
알아야 할 것들이 너무 많아 머릿속이 복잡한데 실타래 풀 듯 하나하나 천천히 알아가야 할 것 같습니다.
그래서 오늘은 구글SEO 최적화를 위한것 중 한 방법인 alt태그 적용 방법에 대해 이야기해 보려고 합니다.
우리가 포스팅 할 때 사진을 넣을 때가 많지요?
저는 99% 사진을 넣는 것 같습니다.
이미지 삽입을 하면 간단히 작업들을 좀 해주어야 합니다.
일단 이미지 아래에 '이미지를 설명해 보세요'란에 작성을 해줍니다.

저는 위 사진에 'HTML위치' 라고 넣어줬습니다.
이런식으로 사진마다 이미지 설명을 넣어주고, 전체적으로 포스팅 작성을 해줍니다.
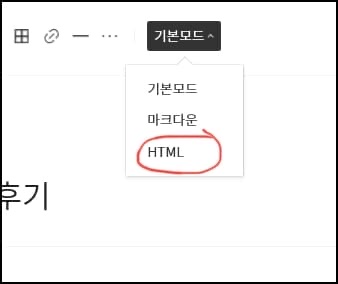
그리고 마무리 작업으로 'HTML'로 가서 alt태그 작업을 해줘야 합니다.

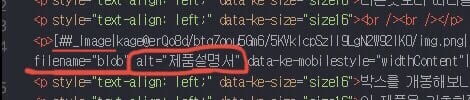
HTML로 가서 'lmage'파일을 찾습니다. 이미지 파일을 찾으면 맨 뒤에 이미지 설명해 놓은 글이 보입니다.(위 사진에서는 잘렸네요.
위 사진의 예는 제가 다른 글 포스팅 할 때 캡쳐해 놓은 사진입니다.
이미지파일에서 filename="****"을 찾아서 그 뒤에 alt="****" 작성을 해줍니다.
이미지 설명을 넣어놨기 때문에 헷갈리지 않고 alt태그 작성을 해 줄 수 있습니다.
저는 이미지 설명과 같게 alt="제품설명서" 이렇게 넣어줬습니다.
저처럼 초보인 분들 많으실텐데 우리 함께 하나하나 열심히 헤쳐나가도록 해보아요.
'티스토리 관련 정보 이야기' 카테고리의 다른 글
| 티스토리 맞춤법검사 편하게 하세요. (0) | 2021.06.21 |
|---|---|
| 추가 블로그 애드센스 신청하는 방법 (0) | 2021.04.09 |
| 애드센스 핀번호를 보냈다는 메일을 받았습니다. (8) | 2021.01.14 |
| 애드센스 1주일 수익입니다. (26) | 2021.01.12 |
| 애드핏 한 달 수익입니다. (4) | 2021.01.11 |